问题提出
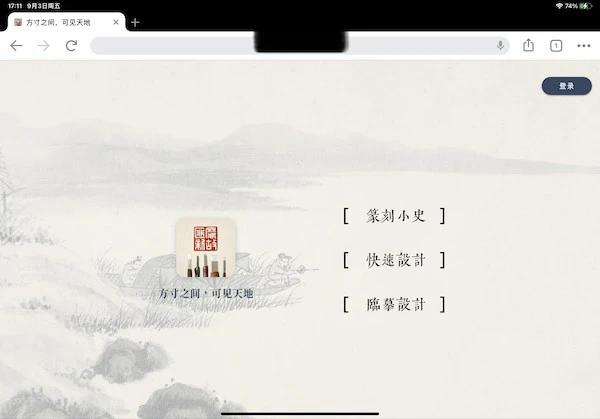
暑期进行开发时,注意到100vh无法完美充满移动端的页面。相反,由于某些原因,容器的高度超过了浏览器内部的高度,导致出现了滚动条。


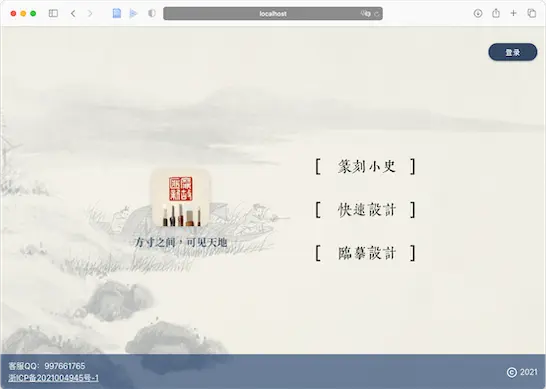
对于网站的首页,我们在绝大多数时候都不希望它出现滚动条,因此需要查明导致两种设备出现差异的原因。
分析
通过阅读关于URL Bar的伸缩问题,发现以viewport为准的单位(如vh)始终以URL Bar收缩时的高度为100vh。因此,在上图中URL Bar展开的时候,100vh高度的容器就超出了浏览器内部高度,出现了滚动条。
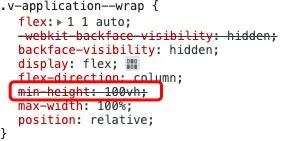
要避免这样的问题,我们需要弃用vh单位,而将html和body的高度设置为100%,此时容器的高度与移动端URL Bar展开时的高度相同。
css
1html, body{
2 height: 100%;
3}要注意检查子组件中是否含有100vh的设置,当出现min-height: 100vh的设置时,容器依然会超高。